Создание интерфейса интернет-магазина «Вайлдберриз» 1.5
В колл-центр поступает много звонков от пользователей с вопросами о статусе их доставок. Принято решение сделать доставки доступными с любой страницы сайта.
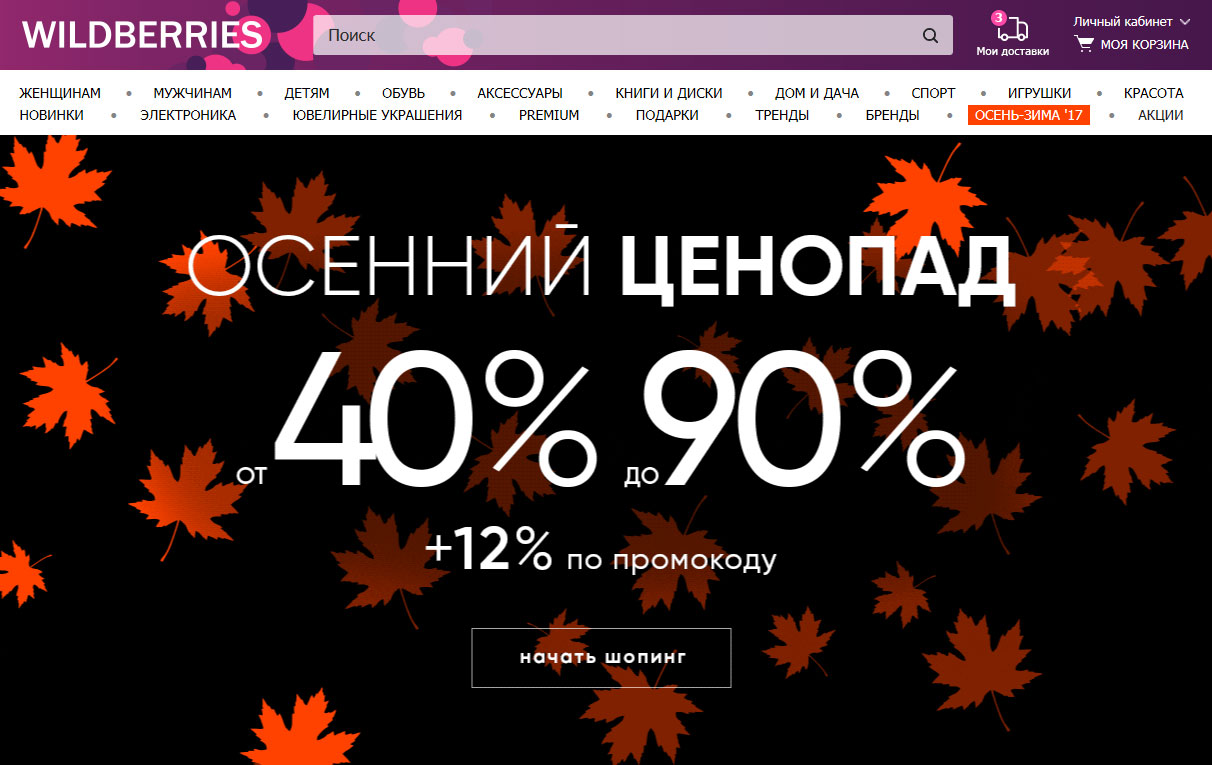
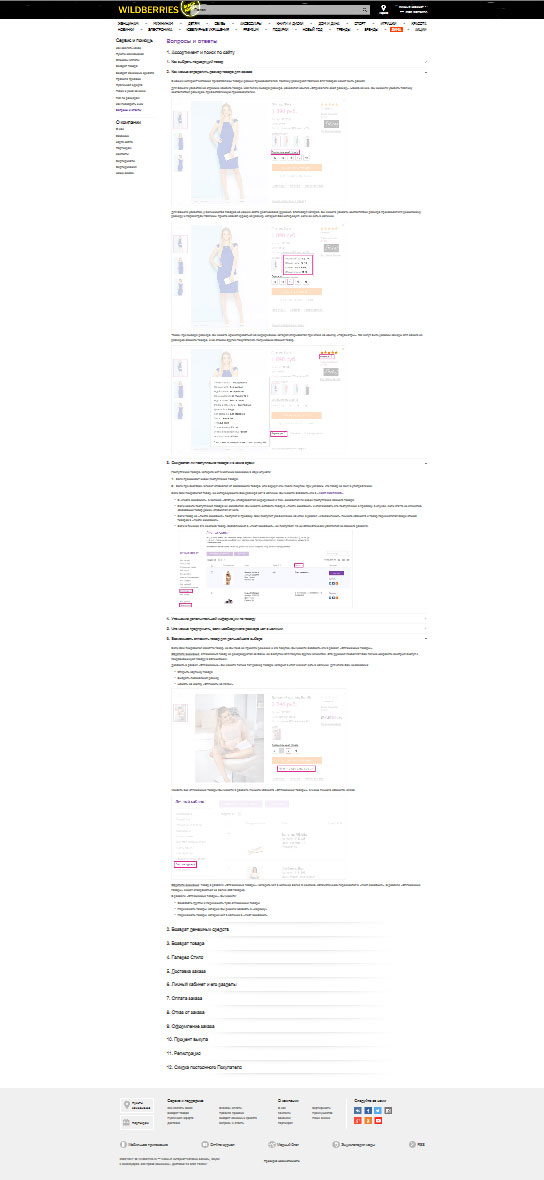
Пробуем разместить ссылку на раздел личного кабинета «Мои доставки» отдельной иконкой в правой нижней части сайта рядом с мессенджерами техподдержки.

Параллельно пробуем вариант в шапке.

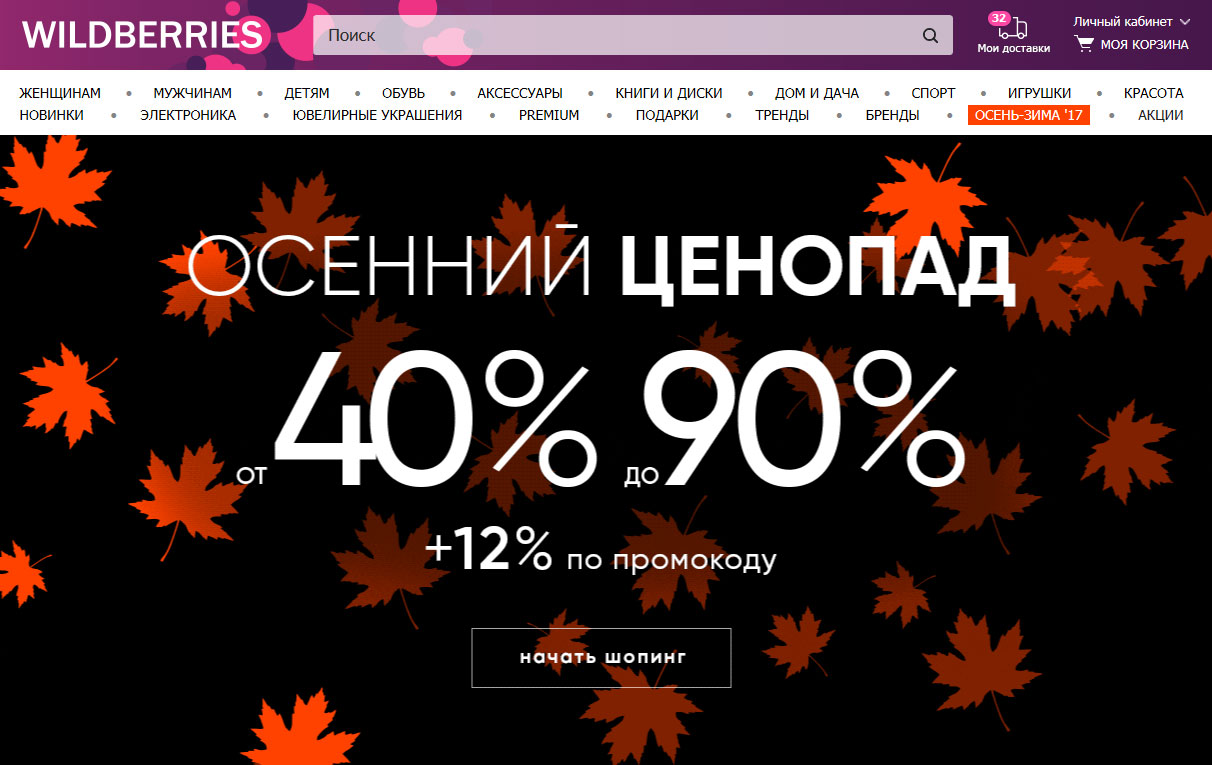
Смотрим, как будет выглядеть двузначное число, показывающее количество активных доставок.

Делаем иконку в стиле других пиктограмм шапки.

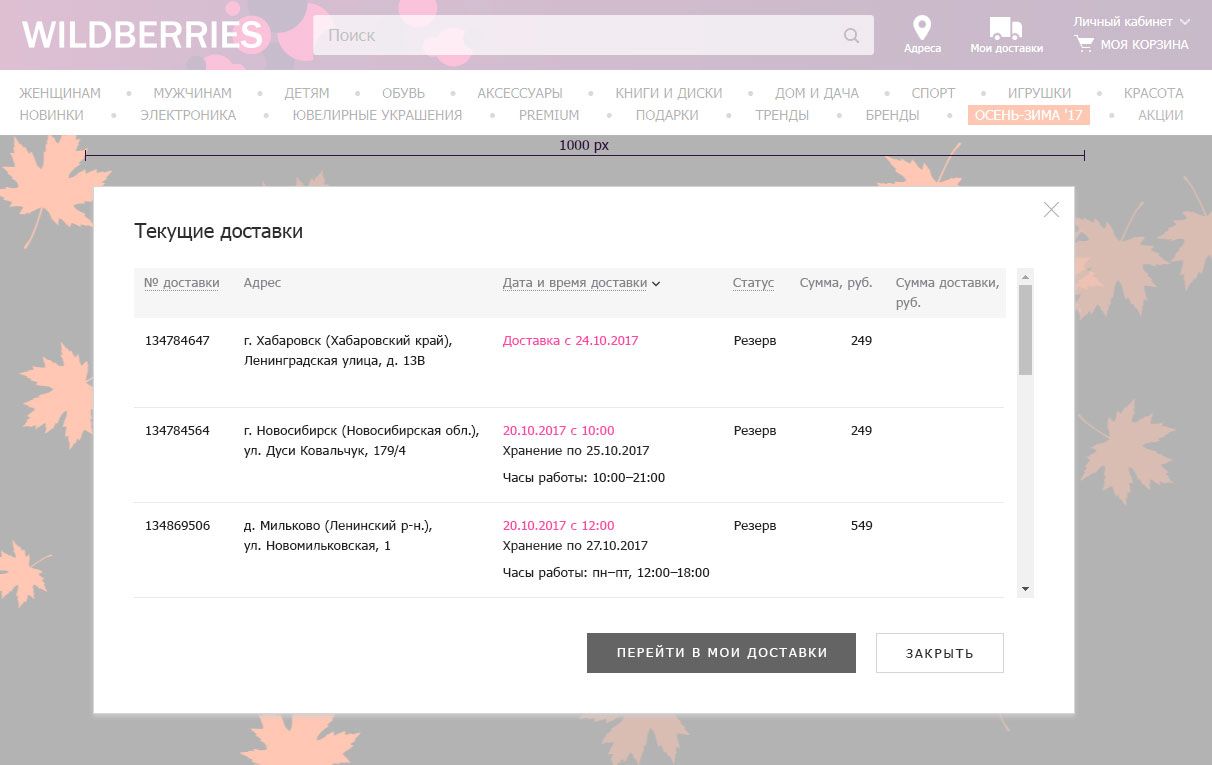
Приступаем к поп-апу, который будет вызываться при клике.

В процессе работы появляется информация о новом функционале. Иногда от пользователей будет требоваться какое-то действие, например указание даты доставки.
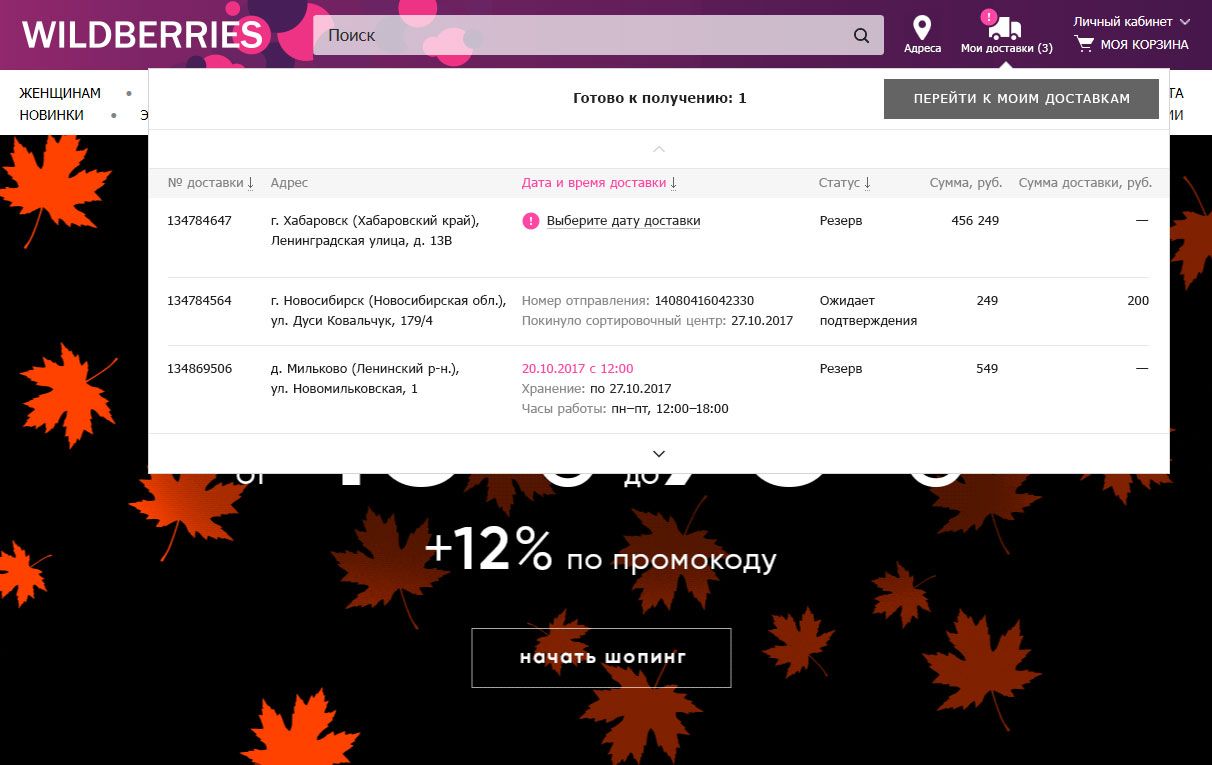
Вместо поп-апа рисуем окно, которое появляется при наведении на пиктограммку, а цифры на малиновом фоне переделываем в знак вопроса-алерт. Он сообщает о том, что от пользователя требуется участие, а цифры в скобках показывают общее количество активных доставок.
Допиливаем мелочи и пиктограмму машинки, утверждаем, отдаем в разработку.

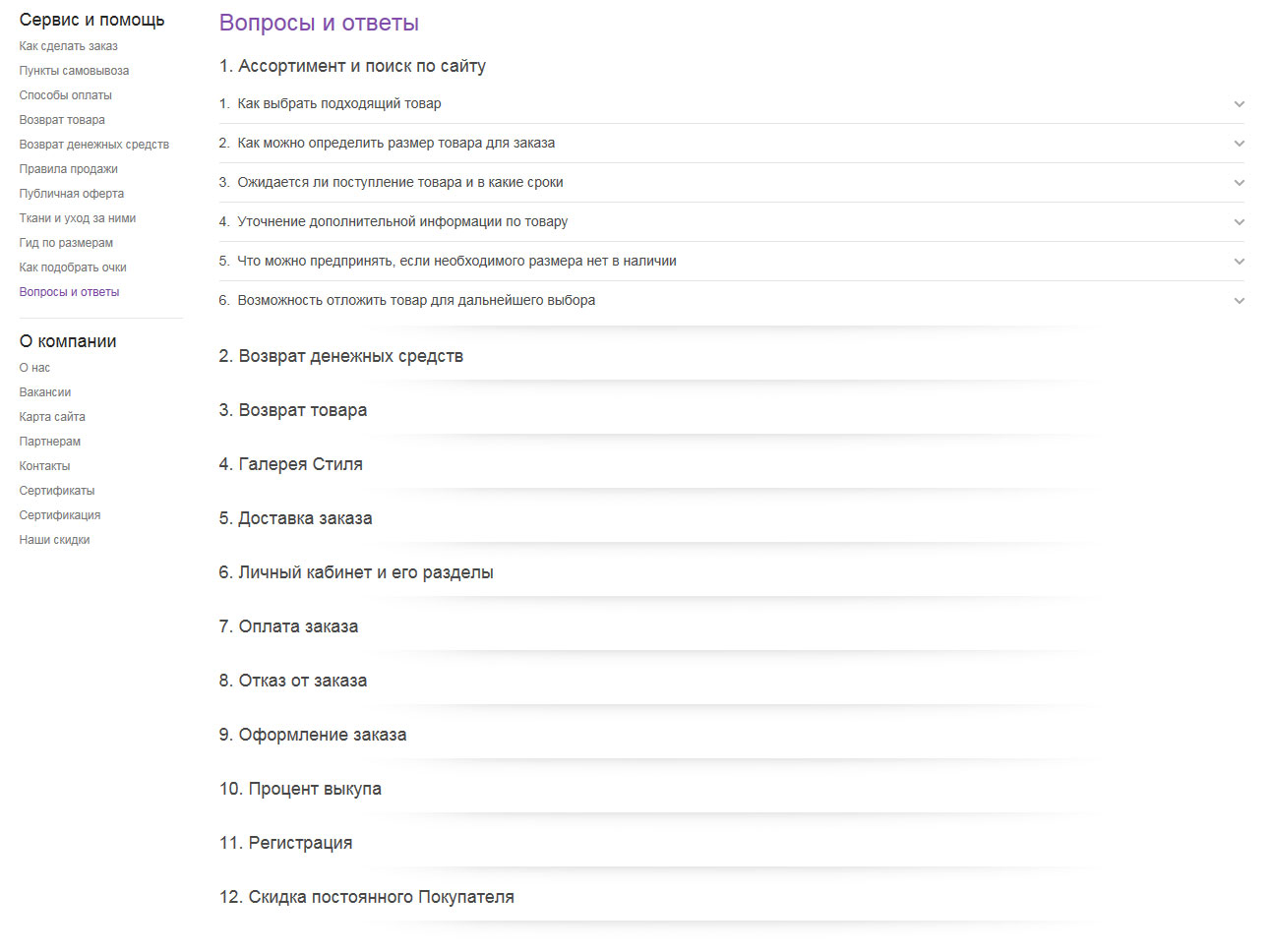
Пришло время обновить раздел вопросов и ответов, которым практически не пользуются клиенты и постоянно звонят в колл-центр с одними и теми же вопросами. Изучаем как он сейчас работает на сайте и ищем причину.

Понимаем, что основная проблема — это огромная простыня информации, вываливаемая сразу на пользователя. Если открыть хотя бы один раздел, то среди всей информации потеряются даже обладатели мониторов космического разрешения. Проще позвонить.

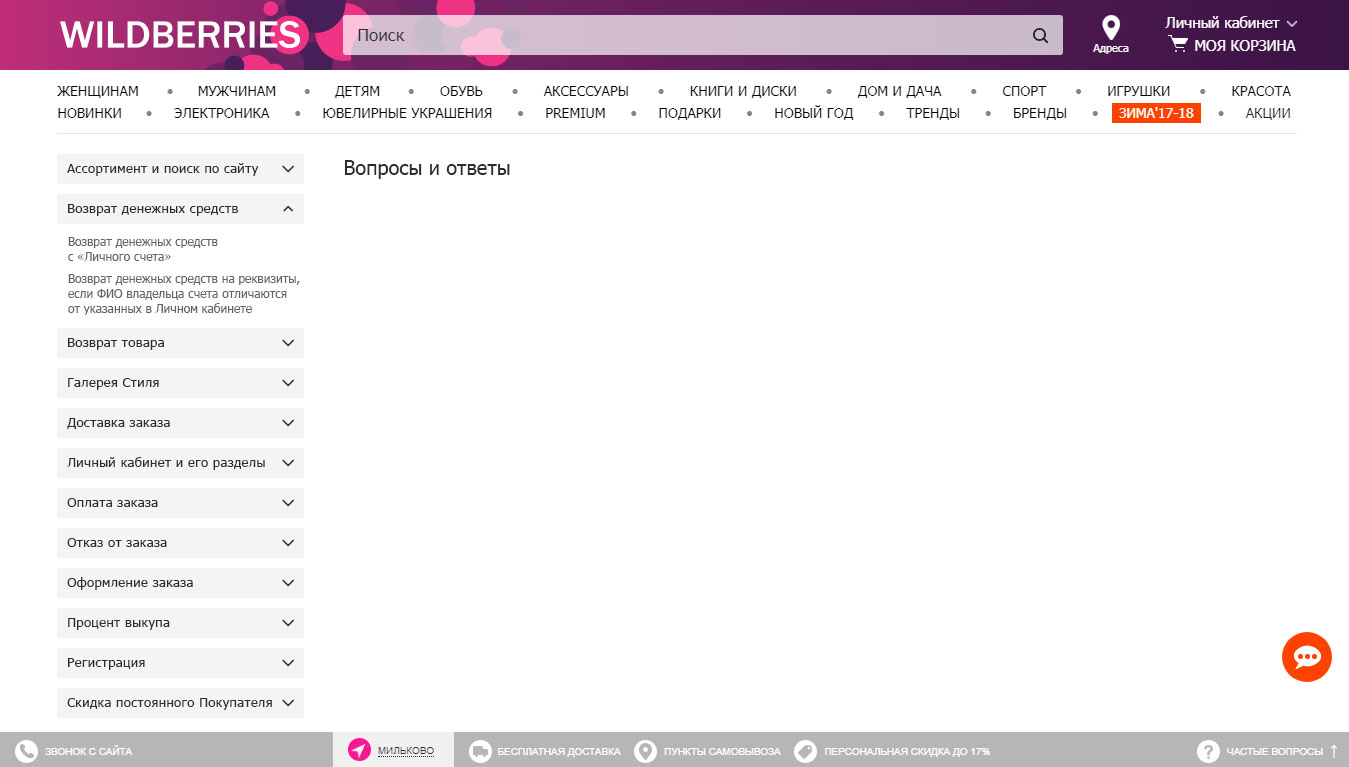
Принимаем решение полностью пересмотреть структуру и обновить дизайн в соответствии с новым стилем. Для начала пробуем раскрывать подразделы в меню слева.

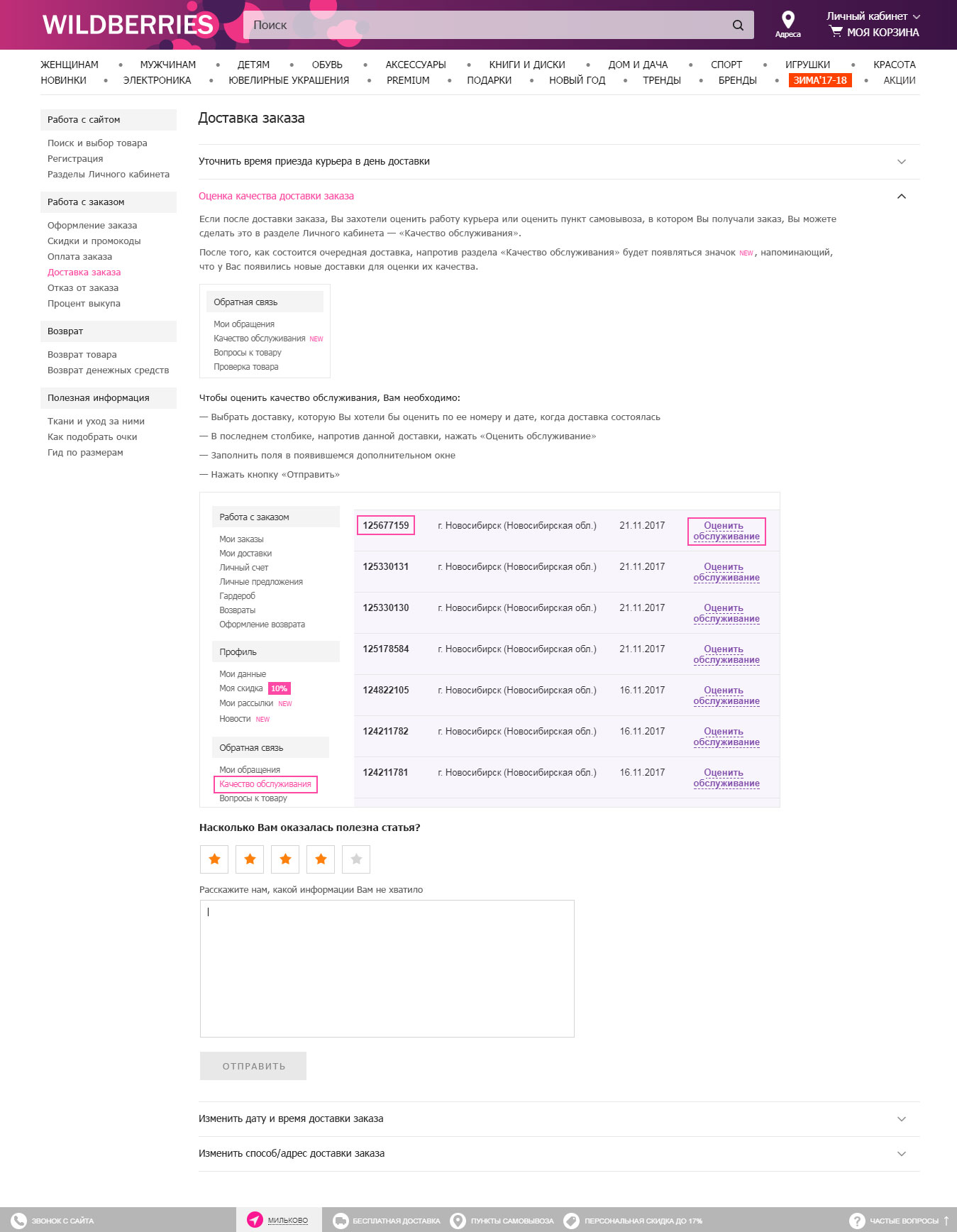
Из-за длинных названий подразделов и нагромождения серых плашек список выглядит некрасиво. Решаем разбить основные разделы на группы как в меню личного кабинета, а их содержание показывать в правой части сайта. Добавляем возможность оценки ответа внизу статьи. Раздел готов.

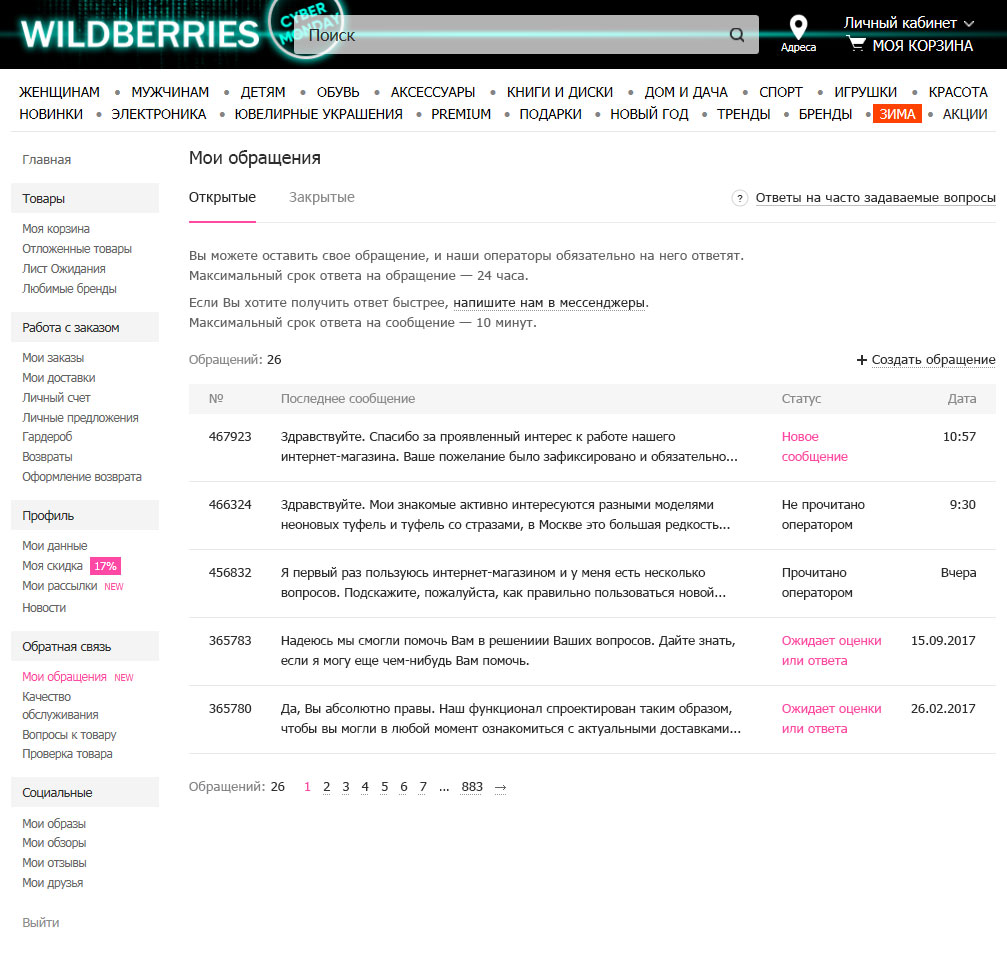
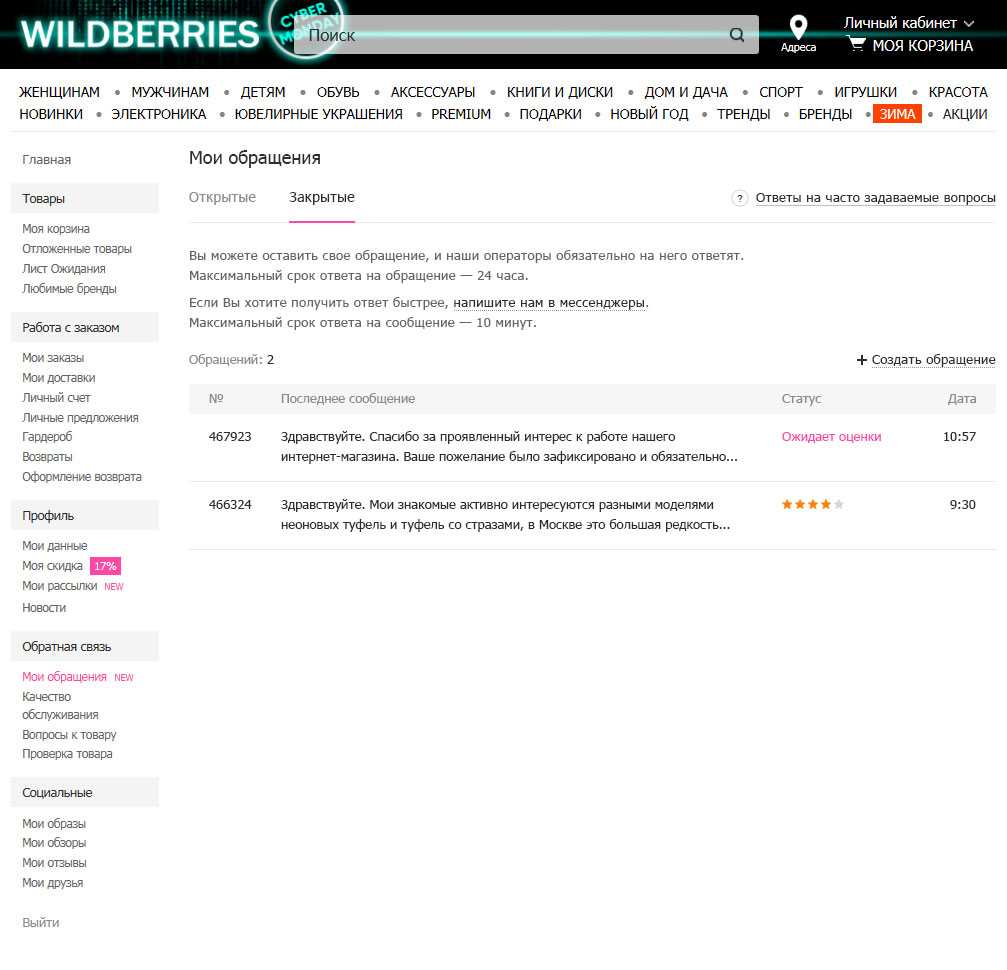
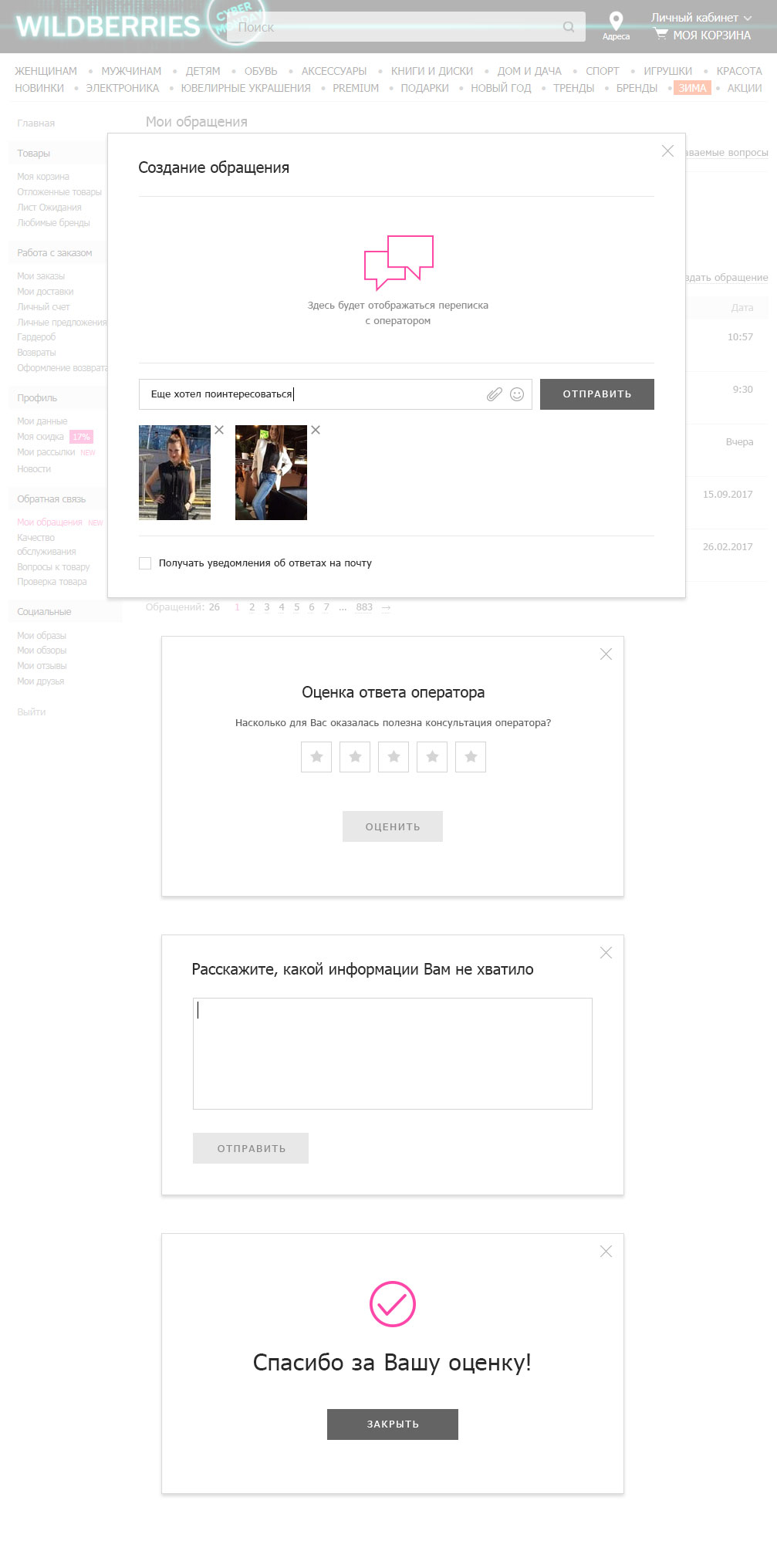
Раздел «Мои обращения» в личном кабинете клиента устарел. Во-первых там старый дизайн, а во-вторых поменялся функционал. Теперь это будут диалоги с операторами как в популярных мессенджерах и социальных сетях. Первым делом рисуем макеты вкладок открытых и закрытых обращений.


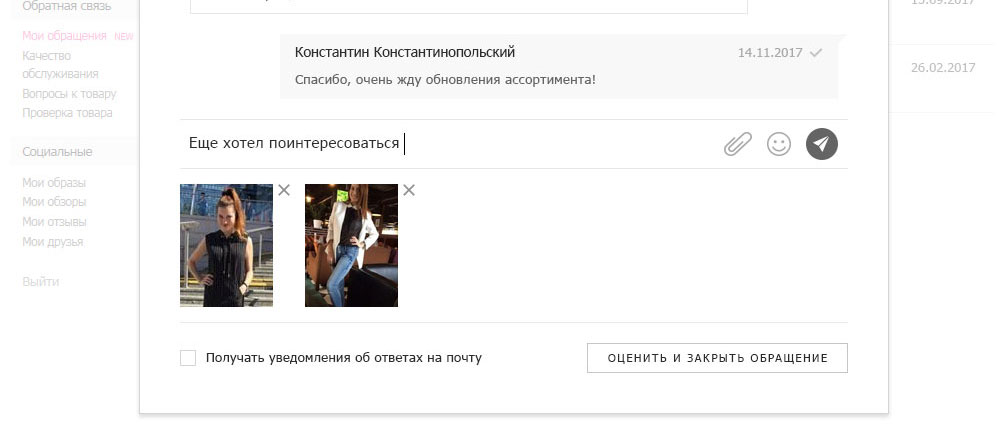
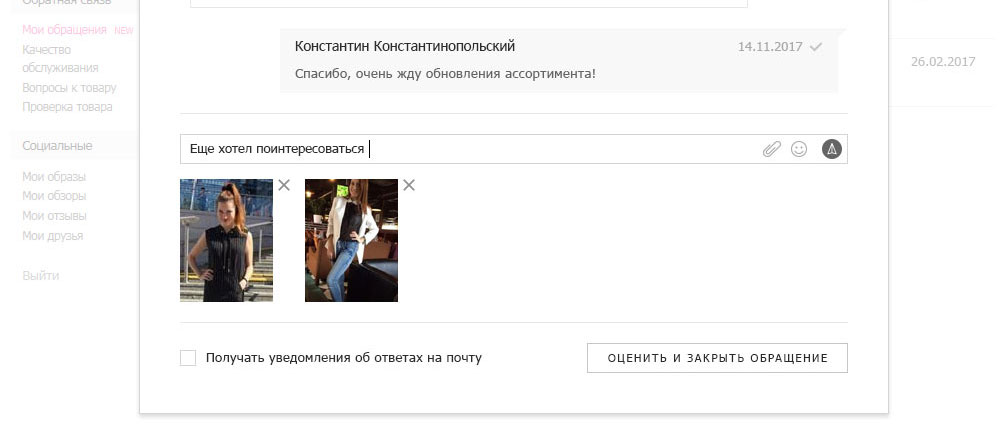
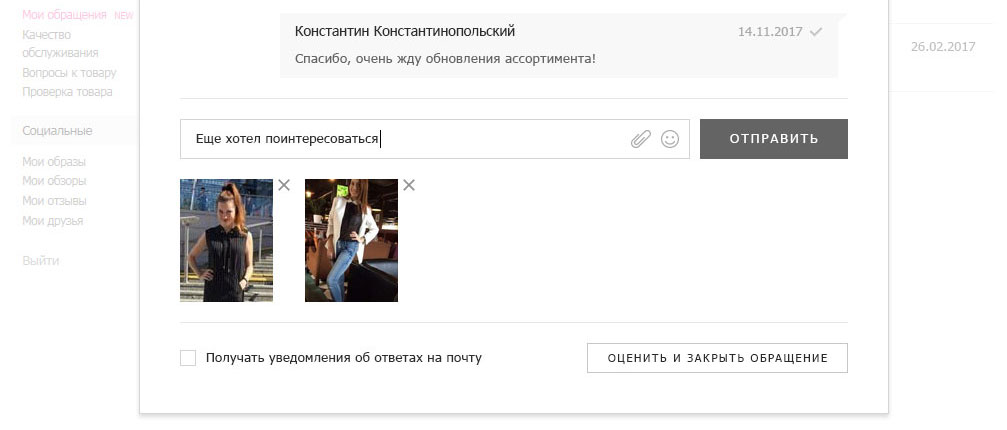
После этого переходим к дизайну поп-апа переписки. Прорабатываем поле ввода.



Рисуем оставшиеся состояния окон. Готово.

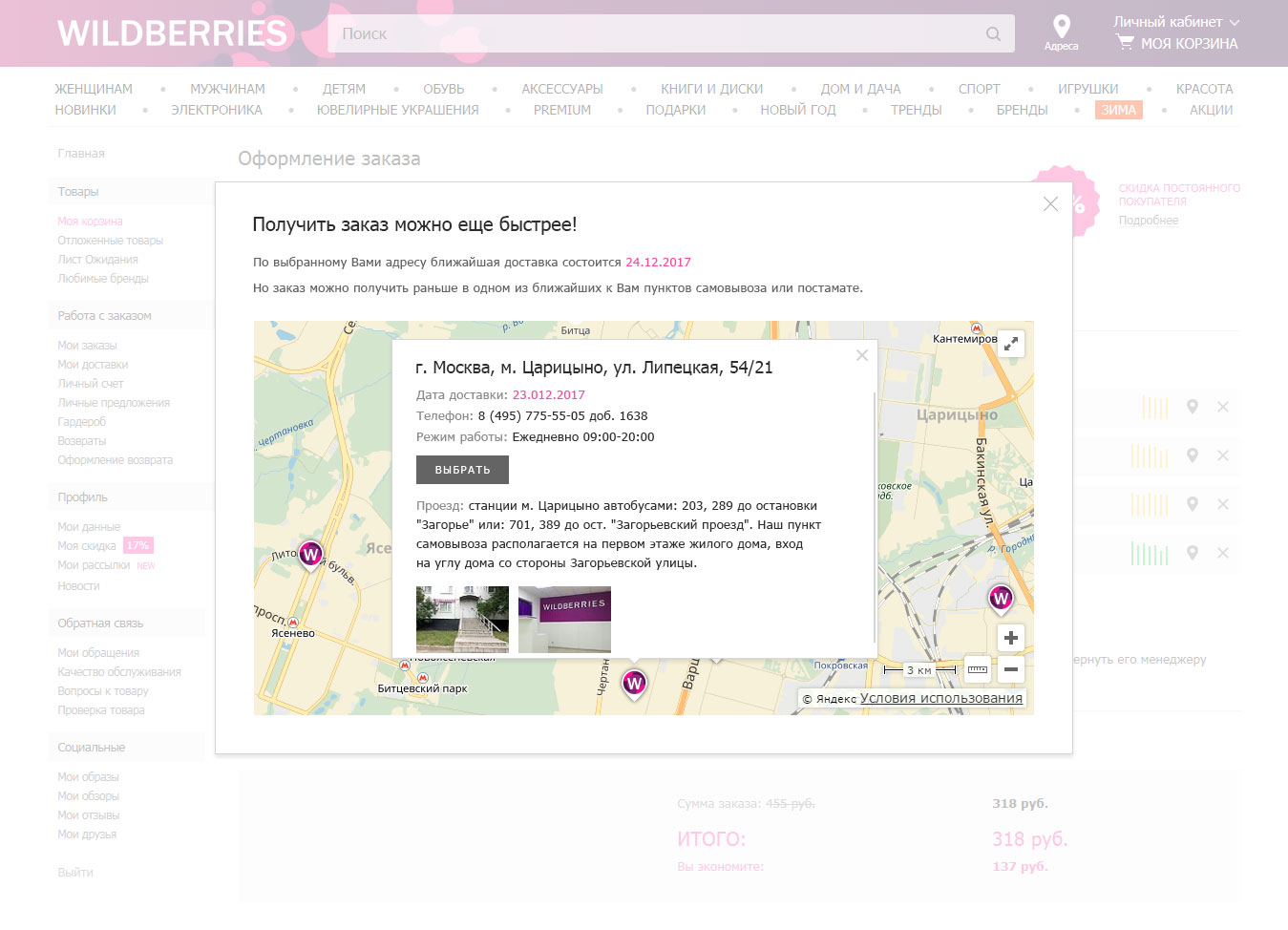
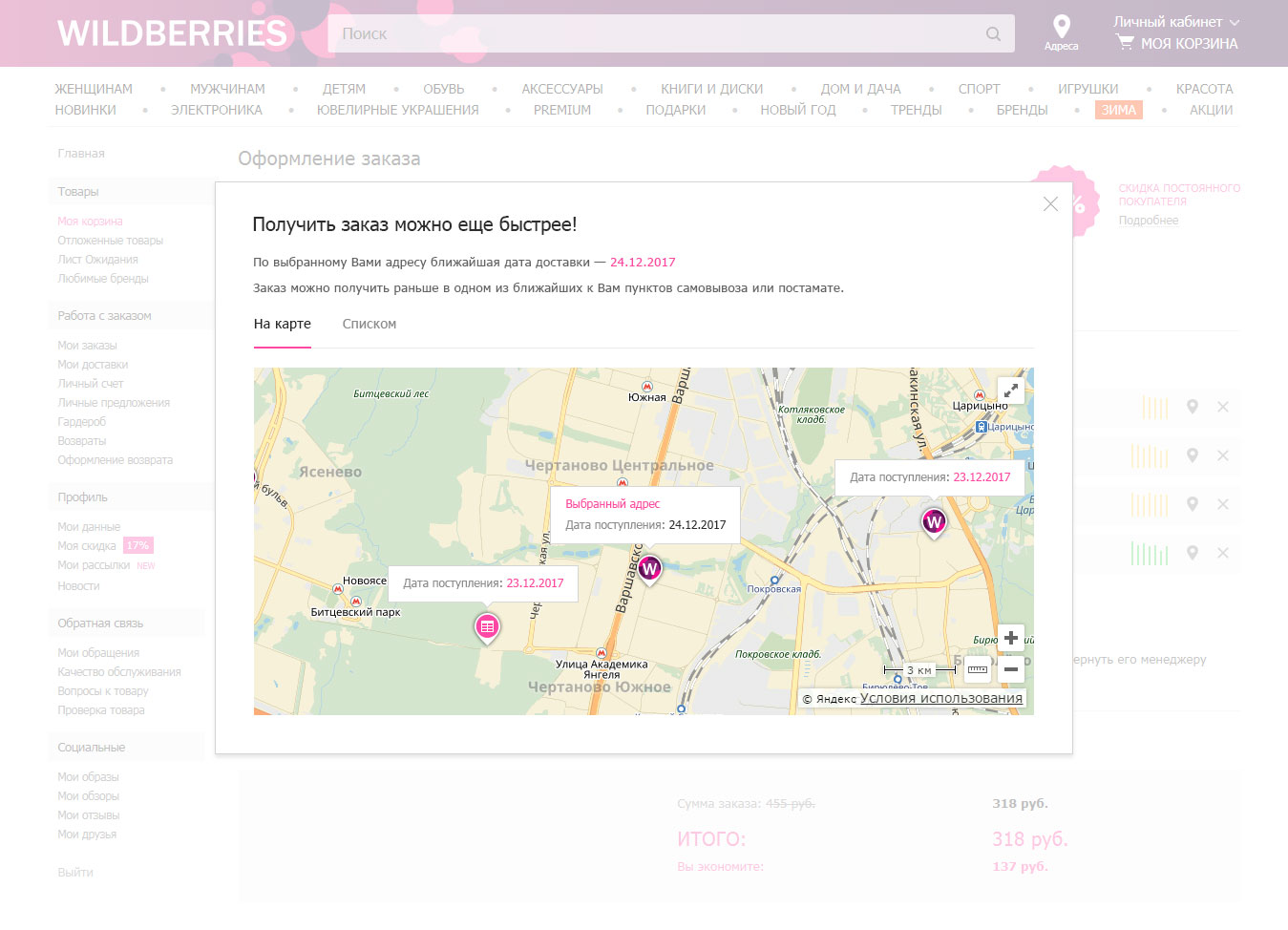
Узнаем, что бывают ситуации, когда клиент заказывает доставку товара на определенный адрес, но в некоторых пунктах выдачи товара, расположенных неподалеку, заказ можно забрать быстрее. Необходимо сообщать об этом пользователю и предлагать выбрать альтернативный адрес. Делаем первый макет с выбранным пунктом самовывоза.

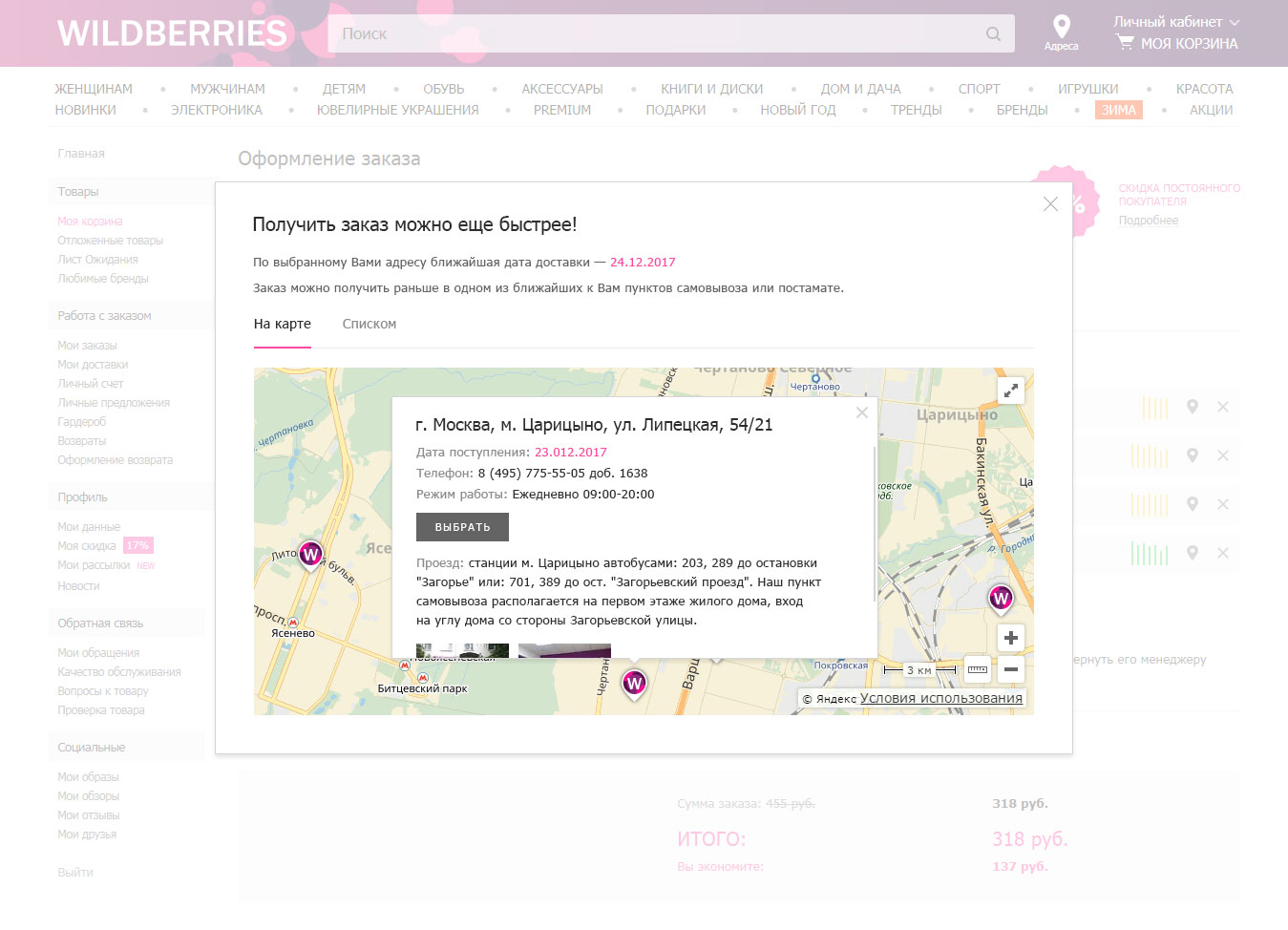
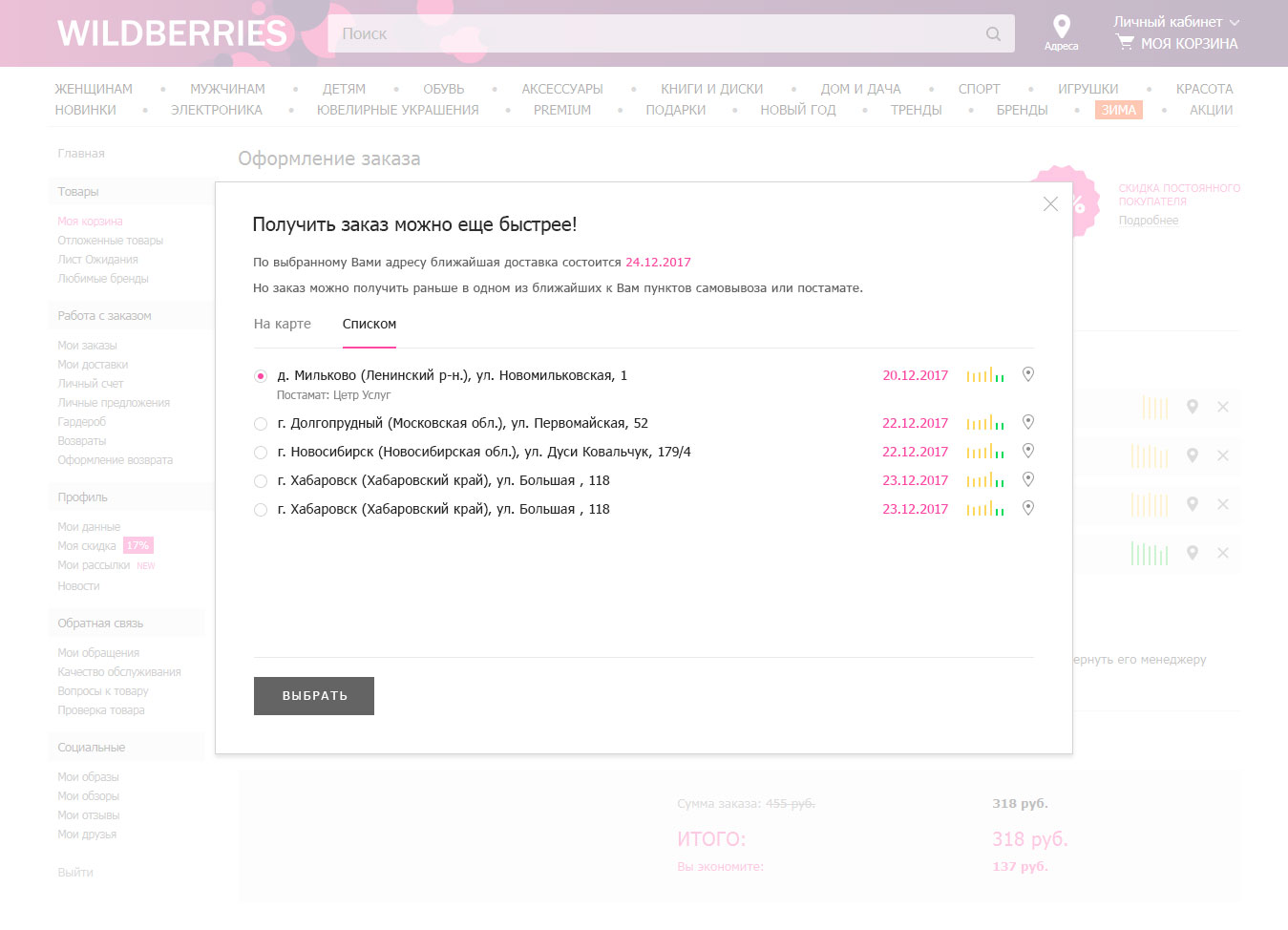
Добавляем вкладку «Списком», где будут выводиться все ближайшие пункты выдачи заказов.

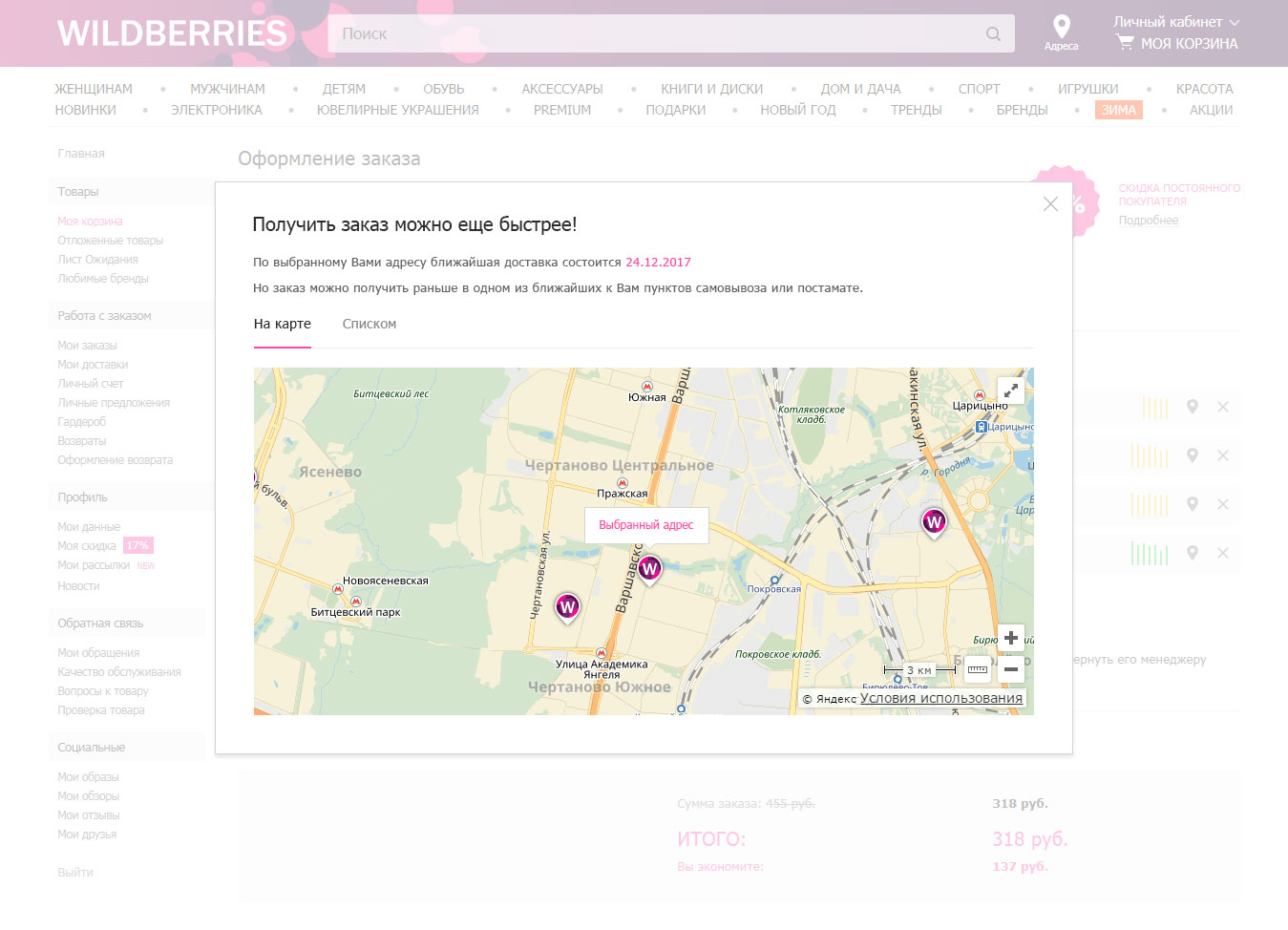
Показываем изначально выбранный адрес.

Показываем даты доставки ближайших пунктов выдачи заказов.

Составляем полный список самовывозов и постаматов с более ранней доставкой.

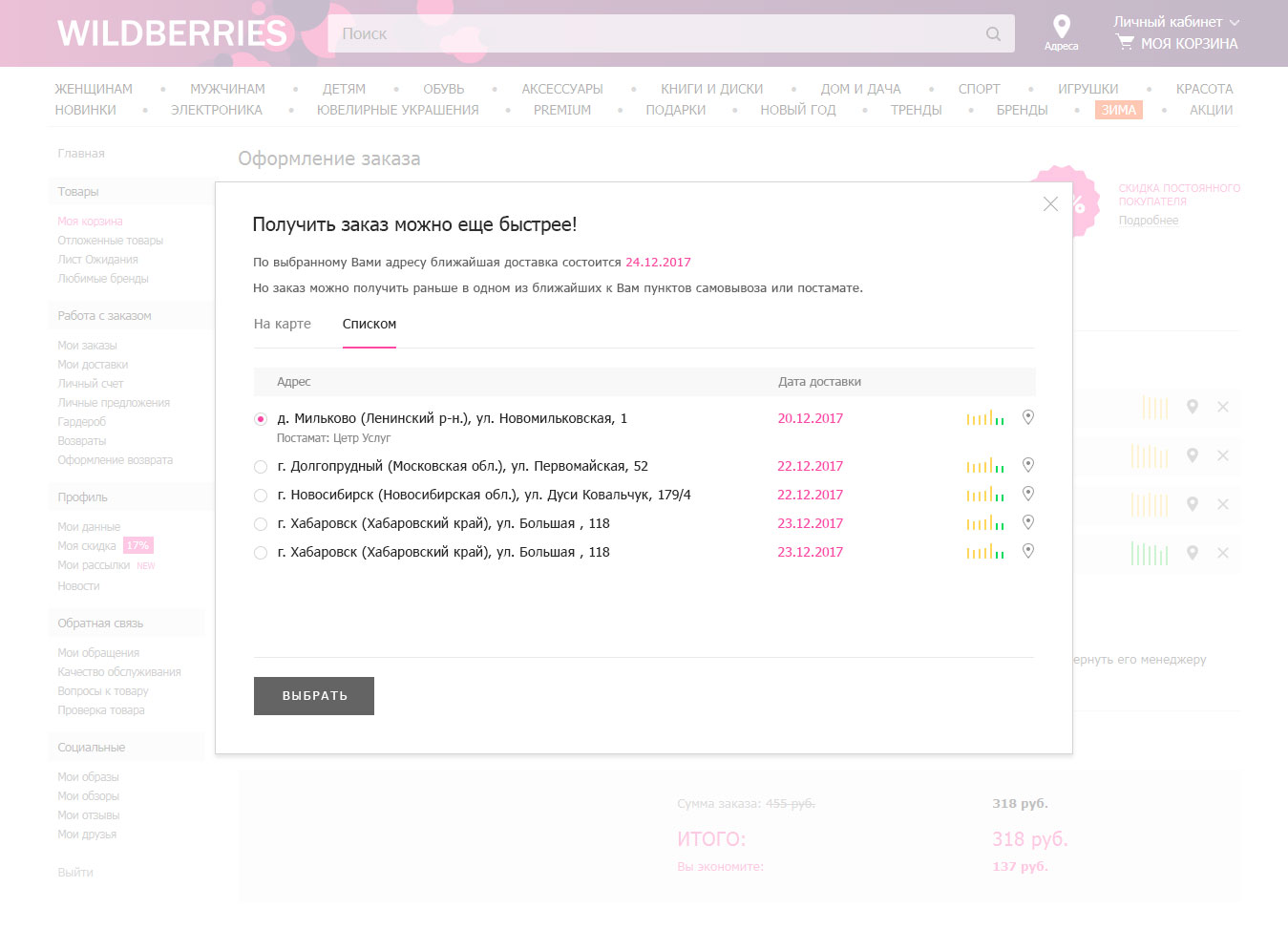
Делаем шапку и подписываем основные столбцы.

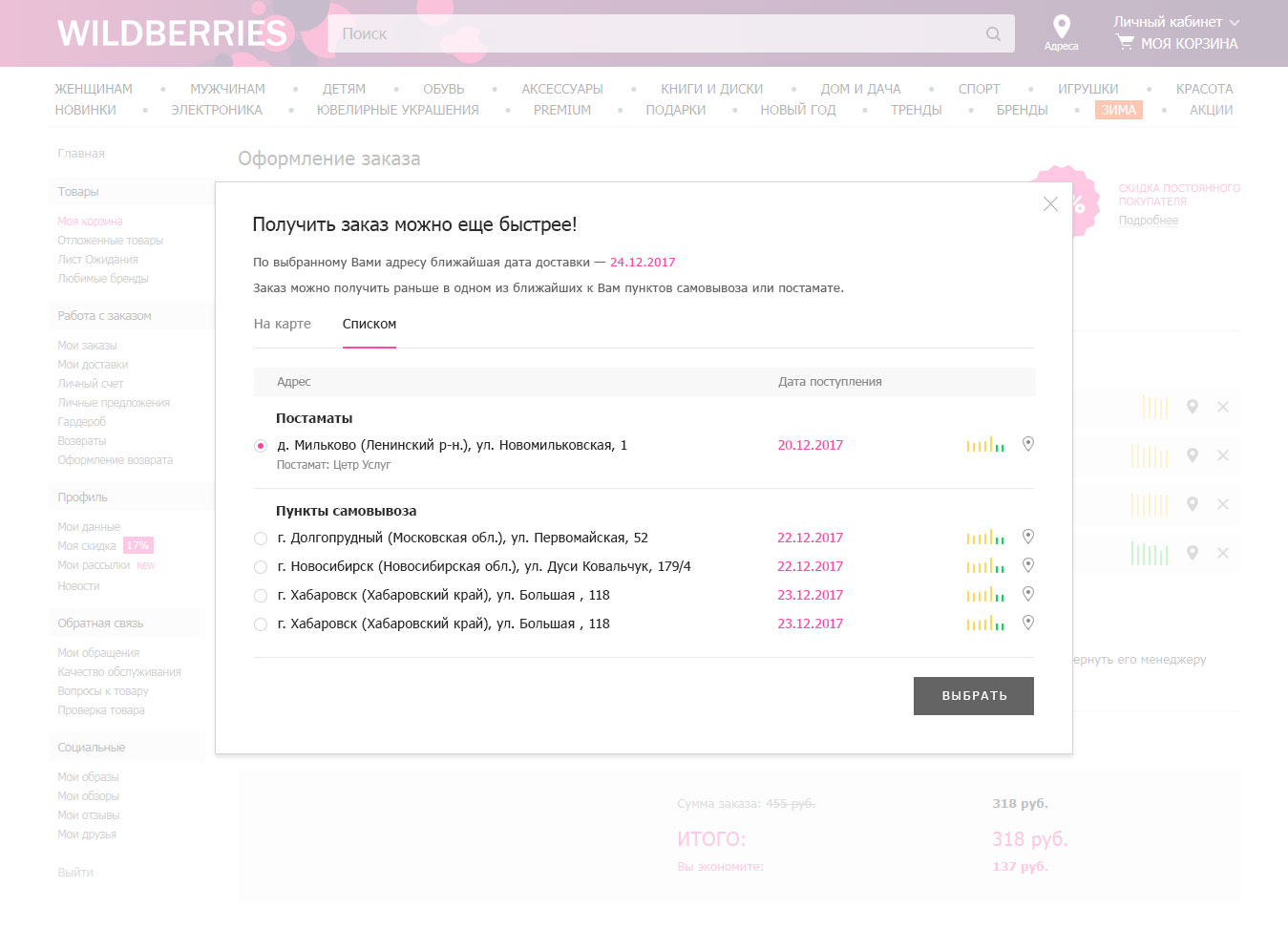
Редактируем текст, разделяем самовывозы и постаматы. Готово.

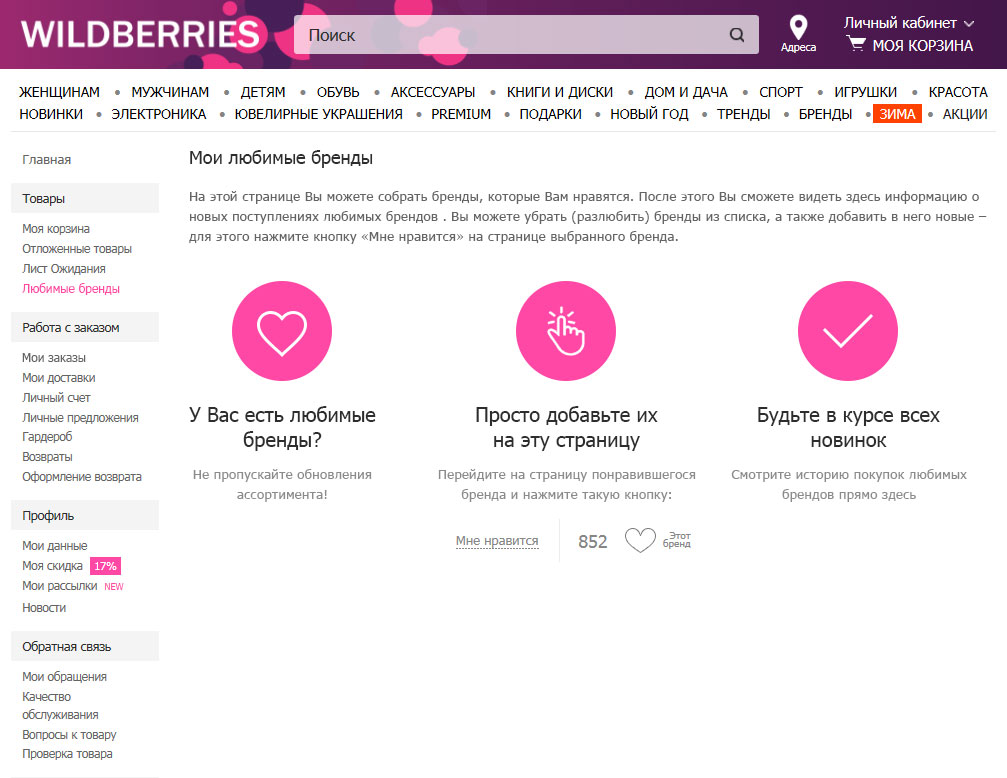
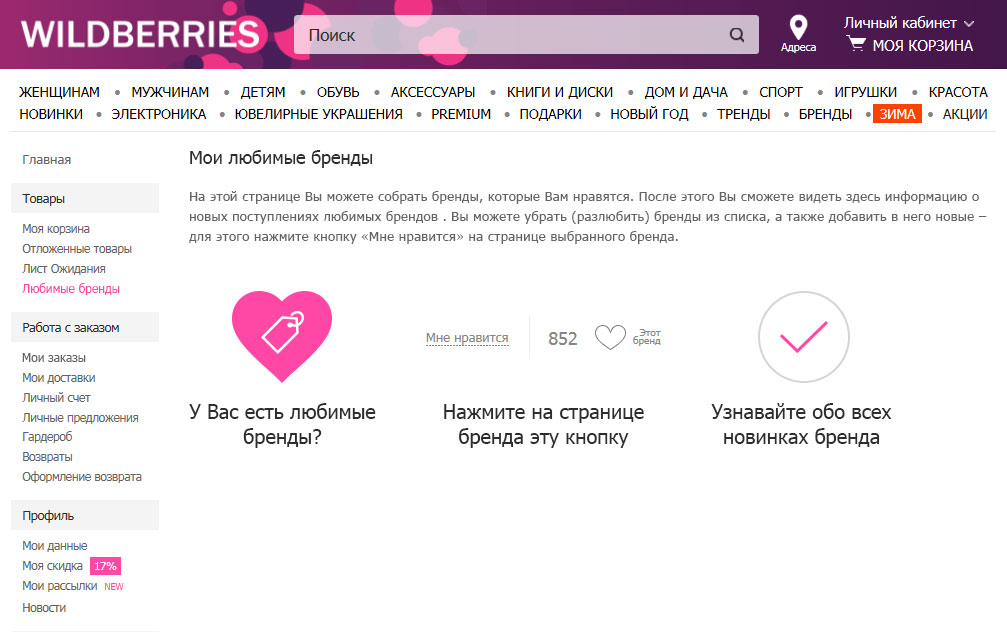
Переходим к редизайну раздела «Мои любимые бренды». Таблица делается в соответствии с предыдущими разделами сайта, а краткую инструкцию по добавлению брендов необходимо перерисовать. Первый подход.

Принимаем решение сделать картинки над заголовками шагов в одном стиле, а все остальное разместить чуть ниже. Инструкция готова.